以下是7点经验结论和5个参考资料
1.Nginx单独配置缩略图与Nginx和Fastdfs模块整合,配置是不一样的。 非整合模式的配置,类似这样的:
location ~* /(\d+)\.(jpg)$ {
set $h $arg_h; # 获取参数h的值
set $w $arg_w; # 获取参数w的值
#image_filter crop $h $w;
image_filter resize $h $w; # 根据给定的长宽生成缩略图
}
location ~* /(\d+)_(\d+)x(\d+)\.(jpg)$ {
if ( -e $document_root/$1.$4 ) { # 判断原图是否存在
rewrite /(\d+)_(\d+)x(\d+)\.(jpg)$ /$1.$4?h=$2&w=$3 last;
}
return 404;
}
整合模式的配置,类似这样的:
location ~ group1/M00/(.+)\.?(.+){
alias /home/fastdata/data;
ngx_fastdfs_module;
}
Fastdfs的URL比较特殊,group1/M00,自己的实践体会是,不能随便改名字。
2.缩略图的配置其实很简单,难在缩略图和非缩略图共存。 location ~ group1/M00/(.+)\.?(.+){
alias /home/fastdata/data;
ngx_fastdfs_module;
image_filter resize 10 10;
}
3.亲自实践的不可行的方案,或者说最终搞不定的方案。 访问原图的URL
http://ip/a.img
访问缩略图的URL
http://ip/a.img?w=10&h=10
数据库存的是“a.img”,我希望如果想要获得缩略图,直接在后面增加url参数,w和h。
因此,我尝试的Nginx配置:
location ~ /group1/a/M00(.*).jpg {
49 root /home/fdfsdata/data;
50 ngx_fastdfs_module;
60 if ($w != ""){
61 # rewrite /group1/M00 /image/resize$request_uri;
62 }
63 }
64
69
91 location ~ /image/resize/group1/M00 {
92 #set $h 100;
93 #set $w $arg_w;
94 #rewrite ^/image/resize http://baidu.com?$request_uri-$document_uri-$query_string-$uri;
95 # rewrite /image/resize/group1/M00 http://baidu.com?request_uri=$request_uri;
96 root /home/fdfsdata/data;
97 ngx_fastdfs_module;
98 #image_filter test;
99 #image_filter size;
100 # image_filter off;
101 image_filter resize 100 100;
102 }
以上只代表了思路,不是“原貌”。
大致的意思,就是
a.拦截图片,如果宽度w不为空,就rewrite重定向到“/image/resize/group1/M00”,
让第2个配置,执行 image_filter resize 100 100,获得缩略图。
b.如果w为空,直接获得原图。
总是报400,415之类的错误。
最初为了获得,重定向的url,试了很多方法。
rewrite /group1/M00 /image/resize$request_uri;
最后探索出,上述方式是比较好的。
但是,最后发现Fastdfs的路径,不能随便改,修改了,容易出现400、404,或415.
为了探索url中的一些参数,比如$1,$request_uri等,网上看了一些资料,知道了大致的意思。
在参考别人的之前,我想到了一种方法,
rewrite ^/image/resize http://baidu.com?$request_uri-$document_uri-$query_string-$uri;
重定向到一个明确的页面,比如百度的首页,把参数放到?之后,然后在浏览器的地址栏就可以看到了。
尝试使用了echo命令,Nginx不可识别。
网上找到了,Nginx有echo模块,大概是说,安装了echo模块,方便在Nginx用echo输出变量,方便调试。
4.if ($w != "")。 Nginx的if语句,左右貌似需要空格~
坑~
5.nginx之location配置 http://blog.csdn.net/hellochenlian/article/details/44655547
值得好好学习下
没有系统学习Nginx,感觉很多时候,比较吃亏。
我打算2016年认真学习Nginx,买本好书,系统地学习下。
一点点地学,很累,记不住~
6.其实,不一定要非要用Nginx的image_filter模块实现缩略图。 也可以用程序控制,比如上传图片的时候,实时生成多种尺寸的图片,存到Fastdfs。
优点和缺点,还是经典的“时间”和“空间”问题。
7.最终可行Nginx配置 location ~ /group1/M00/(.*)_([0-9]+)x([0-9]+)\.jpg{
71 root /home/fdfsdata/data;
72 ngx_fastdfs_module;
73 set $w $2;
74 set $h $3;
75 # if ($h != "0") {
76 # rewrite /group1/M00/(.+)_(\d+)x(\d+)\.(jpg|gif|png)$ /group1/M00/$1.$4 last;
77 # rewrite group1/M00(.+)_(\d+)x(\d+)\.(jpg|gif|png)$ group1/M00$1.$4 break;
78 # }
79 if ($w != "0") {
80 rewrite /group1/M00/(.+)_(\d+)x(\d+)\.(jpg|gif|png)$ /group1/M00/$1.$4 break;
81 }
82 image_filter resize $w $h;
83 image_filter_buffer 2M;
84 }
85
86 location ~ group1/M00/(.+)\.?(.+){
87 alias /home/fastdata/data;
88 ngx_fastdfs_module;
89 }
需要注意,用的小写的“x”。
访问举例:
获得原图
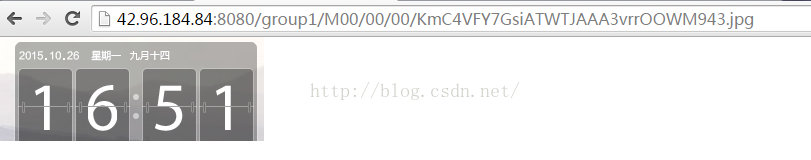
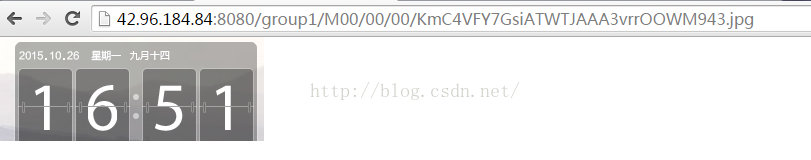
http://42.96.184.84:8080/group1/M00/00/00/KmC4VFY7GsiATWTJAAA3vrrOOWM943.jpg

缩略图1
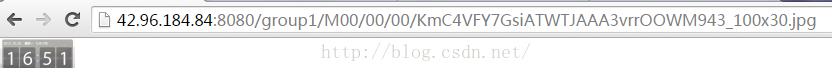
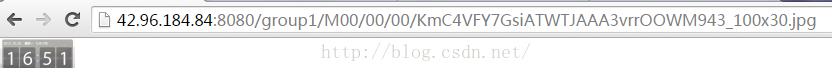
http://42.96.184.84:8080/group1/M00/00/00/KmC4VFY7GsiATWTJAAA3vrrOOWM943_100x30.jpg

缩略图2
http://42.96.184.84:8080/group1/M00/00/00/KmC4VFY7GsiATWTJAAA3vrrOOWM943_150x50.jpg

没有搞成功的,最初尝试的方案
http://42.96.184.84:8080/group1/M00/00/00/KmC4VFY7GsiATWTJAAA3vrrOOWM943.jpg?w=10&h=10
数据库存的URL:group1/M00/00/00/KmC4VFY7GsiATWTJAAA3vrrOOWM943.jpg
如果要按照KmC4VFY7GsiATWTJAAA3vrrOOWM943_150x50.jpg展示,需要获得文件名,修改,加上指定的宽度和高度
_150x50.
8.参考资料 FastDFS组合nginx的http_image_filter_module建立的图片服务器(最关键,可行方法,在帖子的最后面)
http://bbs.chinaunix.net/thread-4058548-1-1.html
nginx生成缩略图配置 – ttlsa教程系列之nginx(参考)
http://www.ttlsa.com/nginx/nginx-modules-image_filter_module/
Nginx国人开发缩略图模块(ngx_image_thumb)(参考,和上面的类似)
http://www.ttlsa.com/nginx/nginx-modules-ngx_image_thumb/
Nginx图片剪裁模块探究 http_image_filter_module
http://cwtea.blog.51cto.com/4500217/1333142
nginx之location配置
http://blog.csdn.net/hellochenlian/article/details/44655547
 缩略图1
缩略图1  没有搞成功的,最初尝试的方案 http://42.96.184.84:8080/group1/M00/00/00/KmC4VFY7GsiATWTJAAA3vrrOOWM943.jpg?w=10&h=10 数据库存的URL:group1/M00/00/00/KmC4VFY7GsiATWTJAAA3vrrOOWM943.jpg 如果要按照KmC4VFY7GsiATWTJAAA3vrrOOWM943_150x50.jpg展示,需要获得文件名,修改,加上指定的宽度和高度 _150x50. 8.参考资料 FastDFS组合nginx的http_image_filter_module建立的图片服务器(最关键,可行方法,在帖子的最后面) http://bbs.chinaunix.net/thread-4058548-1-1.html nginx生成缩略图配置 – ttlsa教程系列之nginx(参考) http://www.ttlsa.com/nginx/nginx-modules-image_filter_module/ Nginx国人开发缩略图模块(ngx_image_thumb)(参考,和上面的类似) http://www.ttlsa.com/nginx/nginx-modules-ngx_image_thumb/ Nginx图片剪裁模块探究 http_image_filter_module http://cwtea.blog.51cto.com/4500217/1333142 nginx之location配置 http://blog.csdn.net/hellochenlian/article/details/44655547
没有搞成功的,最初尝试的方案 http://42.96.184.84:8080/group1/M00/00/00/KmC4VFY7GsiATWTJAAA3vrrOOWM943.jpg?w=10&h=10 数据库存的URL:group1/M00/00/00/KmC4VFY7GsiATWTJAAA3vrrOOWM943.jpg 如果要按照KmC4VFY7GsiATWTJAAA3vrrOOWM943_150x50.jpg展示,需要获得文件名,修改,加上指定的宽度和高度 _150x50. 8.参考资料 FastDFS组合nginx的http_image_filter_module建立的图片服务器(最关键,可行方法,在帖子的最后面) http://bbs.chinaunix.net/thread-4058548-1-1.html nginx生成缩略图配置 – ttlsa教程系列之nginx(参考) http://www.ttlsa.com/nginx/nginx-modules-image_filter_module/ Nginx国人开发缩略图模块(ngx_image_thumb)(参考,和上面的类似) http://www.ttlsa.com/nginx/nginx-modules-ngx_image_thumb/ Nginx图片剪裁模块探究 http_image_filter_module http://cwtea.blog.51cto.com/4500217/1333142 nginx之location配置 http://blog.csdn.net/hellochenlian/article/details/44655547